XRoom
A multiplayer AR game for mobile devices that people enjoy in a room-scale space
Client
Interdigital
Timeline
Aug 2020 - Dec 2020
Responsibility
UI Design
UX Design
Branding Design
Tool
Figma
Illustrator
Photoshop
CLIENT & NEEDS
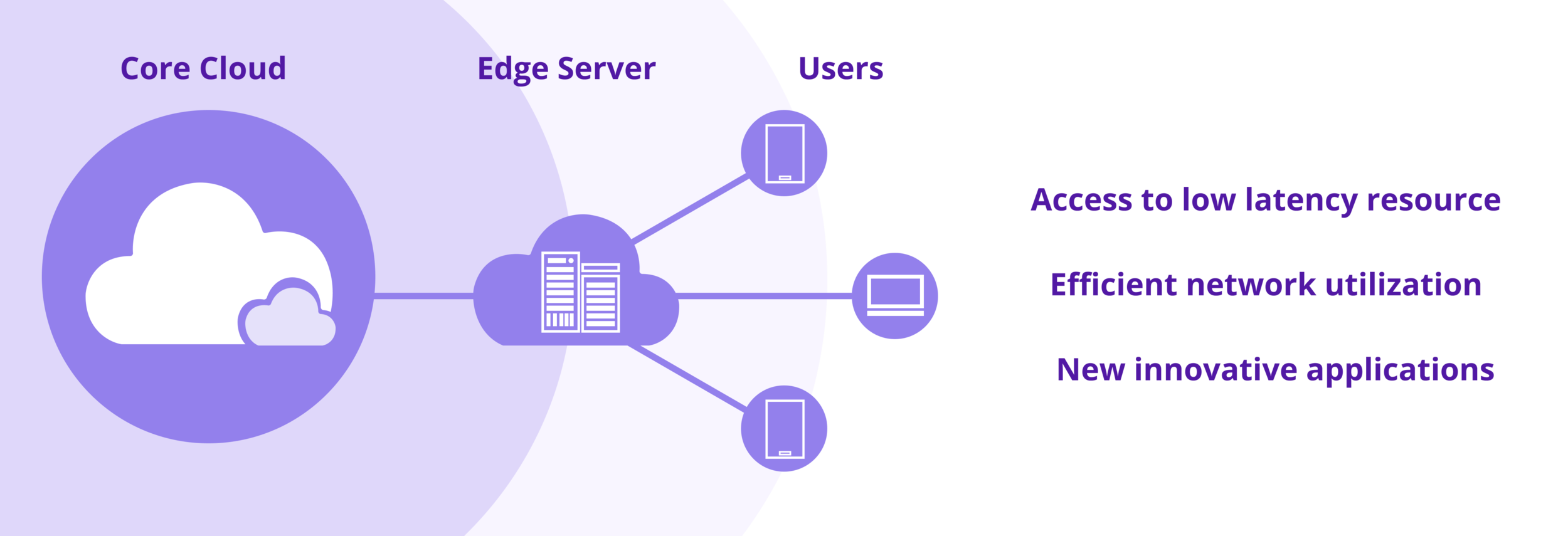
Interdigital expects to utilize the power of their product AdvantEDGE (Edge Computing Technique) to create a multiplayer mobile experience that can showcase in the public venue and promote Edge Tech.
QUICK VIEW
RESEARCH
What’s Edge Computing?
DESIGN
Disco Arena - 2-player AR mobile game
What’s Disco Arena?
A 2 player competitive arena game about reflecting light into your opponent’s face using your phone as a mirror.
Core Design Goal
Cooperation, Competition, Communication, and Emotion Sharing.
Playfield Setting
Room-Scale Space Setting
The playfield should be split in half, with the QR code in the middle.
Light racks should be situated on the back ends of both players’ sides of the room.
IDEATION
Game Loop
The Game is played in Rounds
Each Sub Round
User Flow
MAIN CHALLENGES
AR drift-related Issue
How to solve the drift-related issues with AR?
Basically, we used QR codes to solve this problem in our project. Since Scanning QR code is the easiest way for setting environment both from the tech and design sides, we attach the QR code in the middle of the floor of the game field.
The player will move around at will, sometimes the camera will not scan the QR code.
In this case, we need to ask the player to scan the QR code again to continue the game. If so, the entire game experience will be ineffective and not smooth.
Solution
Place the QR code around the space as much as possible
Make the QR code as a sign, stand in the middle, and place the QR code around the space as much as possible, so as to help the player not easily disconnect.
Light Beams
How do players distinguish light beams come from?
Based on several rounds of playtests, we found that players cannot distinguish the light beams.
Solution
Vector line
The light should behave as a vector line rather than a spread and come from a light source, which is to keep light-reflecting simple.
Indication
At a glance, it should be clear to the player which direction the light source is coming from. Some forms of indication, either through animated arrows or a motion graphic should make this clear. The light should travel in a straight direction until it is obstructed or reflected. When the light is being reflected by a player, it should be indicated visually/auditory that a player is reflecting it. The light beams should be a different color (or appearance) when being reflected by each individual player.
Color Differentiation
For Example:
A light beam with nobody reflecting it can be white.
A light beam reflected by player 1 can be yellow
A light beam reflected by player 2 can be blue
Auxiliary equipment
How to make the player feel comfortable with the physical interface?
At first, We design to attach the phone to the head to emit the light beam. However, Based on the playtests, we found that it is hard for players to receive feedbacks(whether they get hit or not), and they could not be able to do any manufactures on a digital screen to help them more engage in the game.
Solution
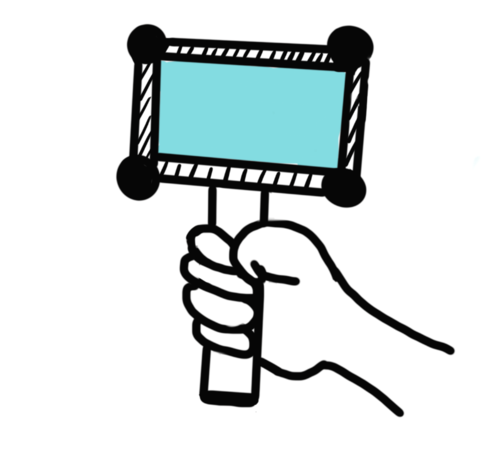
The Physical Interface
We decided to change from attaching the phone to the head to attach the phone on the hand.
Each player will have 1 Phone as their interface for the game.
The phone will be situated on top of a handheld harness, making it feel like a mirror.
The game will be played in landscape mode.
Nice-to-Haves
If possible, making some form of a cardboard rig around the phone could help it feel more like a mirror.
Ideally we could set up a second phone on the other arm that could act as a small shield for the player.
Haptic Feedback when you take damage or score a point.
Ideally, the phone will just shortly vibrate once for either occasion.
UI DESIGN
UI Mock-up
UI Kit
BRANDING
Poster
Team Photo